
درباره نویسنده
تیم طراحی و برنامه احسان دیزاین مجری برتر پروژه های تحت وب با بیش از 14 سال سابقه در زمینه برنامه نویسی وب. مجری حرفه ای طراحی سایت هواپیمایی، فروش وب سرویس، طراحی سایت موزیک، ساخت فروشگاه، سایت فروش فایل و طراحی انواع نرم افزارهای آنلاین تحت وب.
آخرین مطالب
-
 اکانت فیسبوک و توییتر و شبکه...
اکانت فیسبوک و توییتر و شبکه...
۲۸ تیر ۱۴۰۱ -
 سیستم فروش و ثبت سفارش آنلای...
سیستم فروش و ثبت سفارش آنلای...
۲۴ اردیبهشت ۱۴۰۱ -
 استراتژی فیبوناچی فارکس (بخش...
استراتژی فیبوناچی فارکس (بخش...
۲۲ بهمن ۱۴۰۰
برترین برچسب ها

تقویم و دیت پیکر شمسی در بوت استرپ (bootstrap)
چند روز پیش در رابطه با پروژه ای به دلیل نیاز به خروجی خاصی که در UI کار داشتم تصمیم گرفتم برای اولین بار از دیت پیکر بوت استرپ استفاده کنم تا دستم برای طراحی یک تقویم فارسی زیبا و متناسب با قالب اون پروژه باز تر باشه. با توجه به اینکه اصولا در پروژه های فارسی استفاده از دیت پیکر های جی کوئری بخصوص jquery ui با قابلیت پشتیبانی از تاریخ شمسی بسیار رایجه شخصا تاکنون از این نوع تقویم برای انتخاب تاریخ در فیلد ها استفاده میکردم تا اینکه به همون دلایلی که بالا تر اشاره کردم تصمیمم عوض شد.
اولش ذهنیتم بر این بود که دیت پیکر فارسی شمسی شده بوت استرپ نداریم و شاید مجبور بشیم خودمون باهاش سر و کله بزنیم تا درستش کنیم، بخصوص اینکه با جستجو با زبان فارسی نتایج نا امید کننده زیادی دیدم که بیشتر اونها هم تمرکز بر استفاده از دیت پیکر بوت استرپ فارسی در زبان دات نت داشت تا اینکه شرایط سرچ رو عوض کردم و در نتایج با زبان انگلیسی برای اولین بار در گیت هاپ با پروژه بوت استرپ فارسی آقای باباخانی آشنا شدم.
پروژه دیت پیکر بوت استرپ آقای باباخانی با عنوان پروژه “پرشین دیت پیکر” یا “Persian Date Picker” از اونی که در لحظه اول تصویر میکردم واقعا کامل تر و حرفه ای تر بود بنابر این تصمیم گرفتم یه راهنمای آشنایی فارسی براش آماده کنم تا بهتر و بیشتر در دسترس توسعه دهندگان قرار بگیره (شاید مثل من در لحظه آخر بدردشون خورد؟!)
در ابتدا باید بگم که میتونید صفحه اختصاصی این پروژه به همراه سورس های آخرین نسخه ویرایش شده در سایت github رو از اینجا دسترسی داشته باشید:
صفحه پروژه پرشین دیت پیکر فارسی (دیت پیکر بوت استرپ)
استفاده از این دیت پیکر بیسیار ساده هست و همونطور که در صفحه پروژه هم میبینید راهنمای کامل آپشن ها و طریقه استفاده شرح داده شده ولی من هم در اینجا سعی میکنم یه توضیح مختصر کار راه اندازی ارائه کنم.
قدم اول: ضمیمه فایلهای دیت پیکر فارسی به صفحه پروژه هست که مثل تمام پروژه های حرفه ای از 2 طریق میتونید انجام بدید:
الف) استفاده از صفحات منابع داخل فایل پروژه (از صفحه پروژه دانلود کنید)
ب) استفاده از صفحات سورس پروژه با CDN که براحتی قابل ضمیمه شدن در صفحه شما هستن:
https://github.com/babakhani/pwt.datepicker#cdn
قدم دوم: پس از ضمیمه کد های بالا برای فعال سازی دیت پیکر شمسی در فیلد مورد نظرتون کافیه نمونه کد زیر رو در پایین صفحه (قبل از بسته شدن تگ body) ضمیمه کنید:
<script type=”text/javascript”>
$(document).ready(function() {
$(“#mydate”).persianDatepicker({
altField: ‘#mydate’,
altFormat: “YYYY/MM/DD”,
observer: true,
format: ‘YYYY/MM/DD’,
initialValue: false,
initialValueType: ‘persian’,
autoClose: true,
maxDate: ‘today’,
});
});
</script>
در کد بالا آی دی #mydate در واقع نام آی دی مشخص شده برای فیلد دیت پیکر شما خواهد بود بعنوان مثال میتونید از کد زیر جهت نمایش دیت پیکر استفاده کنید:
<input type=”text” class=”myclass” placeholder=”تاریخ” id=”mydate”>
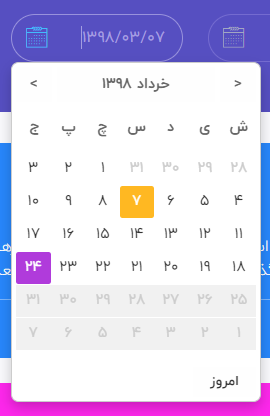
بنابر این پس از اتصال سورس ها (قدم اول) و قرار دادن کد های بالا و سپس افزودن فیلد input مثال زده شده به صفحه مورد نظرتون خروجی شما باید یه دیت پیکر بوت استرپ با زبان فارسی و ماه های شمسی باشه که بصورت همزمان از ماه های میلادی هم پشتیبانی میکنه (با استفاده از دکمه سوئیچ).
نکته: دقت کنید که آپشن بندی های زیادی برای نوع خروجی شده وجود داره که میتونید با خوندن این قسمت از صفحه پروژه به تمام آپشن های دلخواهتان دسترسی پیدا کنید، بعنوان مثال خود دیت پیکر بصورت پیشفرض ساعت هم ثبت میکنه (دیت پیکر و تایم پیکر هست) ولی خروجی دستور بالا (کد مورد استفاده من) به این صورت خواهد بود:
فیلد دیت پیکر فارسی (تاریخ شمسی) + تاریخ با فرمت 1398/03/22 + نهایت انتخاب تاریخ تا امروز + بستن اتوماتیک پنجره پس از انتخاب تاریخ

البته قابل ذکر هست که این دیت پیکر کامل قابلیت کاستومایز شدن بخصوص برای استایل داره و داشتن فایل CSS اختصاصی جدا براحتی میتونید دیت پیکر مورد علاقه خودتون رو بسازید و در هر قالبی که میخواید به هر شکلی استفاده کنید که اینم از مزیت های بسیار خوب این تقویم شمسی هست.
بنابر این به همین راحتی و فقط در عرض چند دقیقه میتونید با استفاده از “پرشین دیت پیکر” یه تقویم انتخاب تاریخ فارسی و شمسی شده داشته باشید.
امیدوارم این آموزش کوتاه بدرد دوستانی که دنبال تقویم شمسی (دیت پیکر) بر پایه فریمورک bootstrap هستن خورده باشه و دچار سردرگمی برای فارسی کردن تقویم های بوت استرپ نشن. درضمن فراموش نکنید که پروژه متن باز دیت پیکر فارسی در گیت هاب قسمت پشتیبانی فعالی داره که میتونه مشکلاتتون رو همواره رفع کنه بنابر این میتونید مشکلاتتون رو همونجا مطرح حل کنید.
موفق باشید.